語らいの一時オンライン
HSP3.3でペイントソフトを作る!
<第1回>マウスクリックでスクリーンに描画してみる!
2012/7/15
はじめに
皆さん、こんにちは。ANGLEです。
今日から新連載の「HSP3.3でペイントソフトを作る!」が始まります。
そもそもの発端は、「高機能なソフトは使いこなせないなあ」「WindowsXP(何故かサブマシンは7だったりする)付属のペイントはアンドゥが1回しかないし、レイヤーがないからなあ」等などという悩みがあり、ならば自分で作ろう!と思ったことです。
私がどこまで作れるかは現段階では何とも言えませんが、あえて制作段階をリアルタイムに近い形で紹介することでライブ感を出していきたいと考えております。
せっかくなので、HSP超初心者の方向けの「講座」の形式を取っていますが、必ずしも全てがそうではありません。
私がどこまで出来るか怪しいからです(笑)
中級者以上の方も「生暖かい目」で見守って下さいね(間違い等がありましたら連絡下さい)。
それでは、開発を始める前にどのようなソフトを作るかを考えてみます。
| ペン | 太さ5種 |
|---|---|
| ブラシ | 大きさ3種 |
| レイヤー | 10枚 |
| アンドゥ | 10回 |
| 対応形式 | BMP/JPEG/PNG/GIF/TIFF |
ペンとブラシの種類についてはペイントと同数にしています。
レイヤーがたった10枚で、アンドゥもたった10回というのも物足りないと感じる方も多いと思いますが、あくまで当面の目標です。
うまく実装出来るようであればメモリの許す限り対応出来るようにしたいと考えています。
開発開始!
それでは始めに、HSPを導入していない方はこちらからダウンロードしてインストールして下さい。
インストールの詳細はこちらをご覧下さい。
インストールし終わったら、HSPスクリプトエディタを起動します。
さあ、いよいよ本題です。
まずは描画先となるウインドウを作成します。
screen 0,640,480
無難に横640ドット×縦480ドットでウインドウを作成しました。
次に
*main
と入力します。「*」を先頭に付けた文字は「ラベル」と言って、プログラムの流れをコントロールする為に作ります。
何の為に使うかは後程分かります。
次にマウス入力の下準備をしましょう。
x=mousex y=mousey
変数xにマウスのX座標を代入、変数yにマウスのY座標を代入する処理です。
次にマウスの左ボタンを検出する為の処理を作ります。
stick key,256
stickは各種入力を検出する命令で、256というのはマウスの左ボタンに割り当てられた番号です。左ボタンを押したかどうかが変数keyに代入されます。
続いてマウスの左ボタンを押していたらカーソル位置に点を描画する処理を作ってみましょう。
if (key & 256):color 0,0,0:pset x,y
ifとは文字通り「もし~なら」という意味です。この場合マウスの左ボタンが押されていたらという処理になります。
「:」は命令と命令を繋ぐ為に使います。ここでは左ボタンが押された時の処理を続けて書いています。
「color」は色を指定する命令です。R(赤要素)、G(緑要素)、B(青要素)の順で指定します。
RGBはそれぞれ0~255で指定します。0,0,0なら黒、255,255,255なら白になります。ここでは黒を指定しているわけです。
その次に書いている「pset」は画面に点を打つ命令です。
先程colorで指定した色でx,yの位置に点を打つというわけです。
なんと、たったこれだけで本日の目標であるスクリーンに描画する処理は完成です!
でも、喜ぶのはちょっと早いです。
ここでF5を押してプログラムを実行してもすぐに終了してしまいます。
何故かというと、プログラムは基本的に上から下に向かって流れるのですが、一番下まで行くと終了してしまうからなのです。
それではどうしたらいいかというと、その答えこそが冒頭出てきた「*main」です。
ここまでのプログラムでは、ウインドウを作って、マウスのXY座標及び左ボタンクリック検出、左ボタンクリックで点を描画ということを書いてきたわけですが、プログラムの実行は一瞬で終わってしまいます。
さらに言うと、このままでは「プログラムを開始した一瞬の間にマウスを動かしたかどうか、左ボタンを押したかどうか」しか判定出来ないことになります。
つまり、この処理を繰り返さなければお絵描きは出来ないことになります。
そこで、プログラムの下まで行ったら「*main」に戻る処理を入れるのです。
goto *main
これで理論上はうまく行くはず……なのですが、ここで実行するとプログラムが固まってしまいます!
HSPでのプログラムのお約束として、ループ処理を行う場合には「await」という命令を入れなければならないのです……。
一種のおまじないみたいなものとして、「goto *main」の前の行に次の通り入れておきます。
await 1
完成したプログラムはこのようになります。
screen 0,640,480 *main x=mousex y=mousey stick key,256 if (key & 256):color 0,0,0:pset x,y await 1 goto *main
いよいよ実行!

それではF5を押してプログラムを実行してマウスの左ボタンを押しながら動かしてみましょう!!
・
・
・
あれれ?
描いた線であるはずのものは線ではなく点線になってしまっています!!
これはどうしたらいいでしょう???
プログラムは上から順番に処理され、下まで行ったところでまた上に戻るようにしました。
ということは、前回の点から今回の点を線で結べば上手く行くような気がしますね!
それでは今日のところはエディタの「ファイル」→「名前を付けて保存」を選び、「ペイントソフト」と名前を入力して保存しておきましょう。
次回に続く!
HSPの基礎固めには公認入門書がおすすめ!私もHSP2.5の頃に買って勉強しました。

<第2回>綺麗な線を描画できるように改良してみる!
2012/7/16
座標及び線を引く命令について
第1回で作成したプログラムでは繋がった線が描けず、点線になってしまいました。
第2回ではそれを修正してみたいと思います。
基本的な考え方としては、前回のX座標・Y座標と現在のX座標・Y座標を線で結んでいけば解決出来そうです。
前回のX座標・Y座標というのは、それぞれ変数X、Yに代入されているものです。
それでは、現在のX座標・Y座標というのはどうするかというと、リアルタイムの数値ですからそのままずばりmousexとmouseyを使えば大丈夫そうです。

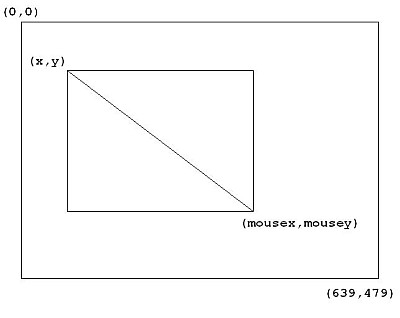
線を引く処理を作る前にウインドウの座標について説明します。
今回作成したウインドウは横640ドット×縦480ドットでしたので、左上の座標が(0,0)、右下の座標が(639,479)になります。
その中で、前回の座標(x,y)と現在の座標(mousex,mousey)を結ぶ線を描くように処理を修正していきます。
線を描くにはline命令を使います。
「line 始点のX座標,始点のY座標,終点のX座標,終点のY座標」と入力します。
今回は
line x,y,mousex,mousey
となります。
プログラムを修正
前回の「pset x,y」と入れ替えてみましょう。
screen 0,640,480 *main x=mousex y=mousey stick key,256 if (key & 256):color 0,0,0:line x,y,mousex,mousey await 1 goto *main
おや、全く何も描けなくなってしまいました……。
プログラムを上からよく見てみると、xとyにそれぞれmousex,mouseyを代入して、すぐlineで(x,y)から(mousex,mousey)に線を引いています。
ということは、xとmosuex、yとmouseyは同じ値になってしまっているのでは!?
それでは、「x=mousex」と「y=mousey」をline命令の後に移動してみましょう。
screen 0,640,480 *main stick key,256 if (key & 256):color 0,0,0:line x,y,mousex,mousey x=mousex y=mousey await 1 goto *main
こうすれば、現在のmousexとmouseyの座標を参照した後で、xとyに代入することになるので、うまく行くはず。

おお!描けました!!
これで「一応」お絵描きツールらしくなりましたね♪
……でも、描いた線を消すことが出来ないですし、色も変えられないんですよね……。
次回はその辺りに挑戦してみようと思いますよ!
<おまけ>
HSPのmousexのヘルプを見ると、似たような処理が書いてありました!
ご参考まで転載。
; マウスポインタの動きに沿って線を描く repeat line mousex, mousey wait 1 loop
たったこれだけで同じようなこと実現出来てますが……Σ(゚口゚;
HSPの基礎固めには公認入門書がおすすめ!私もHSP2.5の頃に買って勉強しました。

<第3回>色々な色で線を描画できるように改良してみる!
2012/7/19
とりあえずインターフェース周りは既存パーツ
今回は黒以外の色で線を描画できるように改良していきます。
その為には主に下記の処理が必要になります。
- 色を切り替えるための動作を決め、その入力を受け付ける
- 色を選択する画面を用意する
- 選択した色で描画するように変更する
この中で少々やっかいなのが1です。
入力を受け付けること自体は簡単なのですが、難しいのはそのインターフェースです。
例えばいきなりPhotoshopのようなカッコイイものを作ろうとするのは少々無謀です。
アイコンのデザインだけならともかく、ボタンとして機能するものを自作するのは初心者には簡単ではないからです。
そこで、今回はWindows標準のボタンを使用して、「とりあえず」の処理を作ってみます。
インターフェースはHSPに慣れた頃に他の機能を盛り込む流れで作り込むことにしたいと思います。
それでは、「色を切り替えるための動作」はどうしましょうか?
現在の画面は描画ウインドウのみという何もない更地です。
HSPではWindowsアプリケーションの標準的なメニュー表示も実現出来ますが、モジュールやプラグインという外部の仕組みを使用することになります。
少々煩雑ですので、ここでは描画先の他にもう一つウインドウを作成し、そちらに各種機能を追加していこうと思います。
ウインドウを作成するのは「screen」命令でした。
第1回ではあまり詳しく説明しませんでしたが、ウインドウを作成する際には大きさ以外に「ID」も指定していたのです。
IDは単純に複数のウインドウを管理する為の通し番号だと考えて下さい。
screen 0,640,480
という処理でしたが、このプログラムで作成したウインドウのIDは「0」という意味です。
新しいウインドウのIDは「1」とします。サイズは当面それ程大きいものは必要ありませんので、とりあえず120×200ドットとして、「screen 0,640,480」の次の行に入力します。
screen 1,120,200
これでツール類のボタンを配置するウインドウが出来ました。
続けて色を変更するボタンを作ります。
ボタンなどのオブジェクトを作る際にはサイズを設定しておくといいです。
ここでは100×20ドットにしておきます。
objsize 100,20
続けてボタンを配置します。
pos 10,10:button"色",*color_change
「pos 10,10」は座標(10,10)にボタンを置くということです。ボタンなどのオブジェクト以外では文字表示位置の指定にも使います。
「button"色",*color_change」がボタンを配置する部分です。
「button」がその命令で、「"色"」という部分ではボタンに表示される文字列を指定しています。
「,*color_change」はボタンを押した際に飛ぶラベルを指定しています。
ラベル「*color_change」はこれから作成します。
「goto *main」の下に入力していきます。
*color_change dialog"",33:r=ginfo_r:g=ginfo_g:b=ginfo_b goto *main
「dialog」はその名の通り各種ダイアログを表示する命令です。
「33」は色の設定画面を呼び出す際に指定します。
色の設定画面で選択した色はRGBでメモリに保管されます。
R(赤要素)がginfo_r、G(緑要素)がg=ginfo_g、B(青要素)がb=ginfo_bに保管されるので、「r=ginfo_r」というようにそれぞれ代入しておいて、後で使いやすいようにします。
「goto *main」はもう説明不要ですね? メイン処理に戻るだけです。
さて、ここまでで色を選択する処理が完成しました。
ここからは実際に色を反映させる処理を作っていきます。
if (key & 256):color 0,0,0:line x,y,mousex,mousey
という処理がありました。
マウスの左クリックで黒い線を引くという処理です。
「color 0,0,0」のところを先ほどのr,g,bに置き換えれば選択した色で線を引けそうですね。
if (key & 256):color r,g,b:line x,y,mousex,mousey
これでほぼ全ての処理が出来たのですが、実はもう一つ大事な処理があります。
それは描画先の指定です。
現在ウインドウはメインウインドウとツールウインドウの2つがあります。
このままだと最後に定義したツールウインドウ側に描画されてしまうのです!
そこで、描画先をメインウインドウに設定します。
gsel 0
「gsel」は複数のウインドウ、そして今後出てくる仮想画面を管理するには必須の命令です。
ここでは描画先をID0の画面、メインウインドウに設定しています。
最後に、現在の色がどんな色か分かりやすいように、タイトルバーに表示してみましょう。
title"color ("+r+","+g+","+b+")"
「title」命令はこのように変数の値をリアルタイムで確認するのにも重宝しますので、プログラムを試す際に活用してみて下さい。
それでは、完成したプログラムを見てみましょう。
//メインウインドウ screen 0,640,480 //ツールウインドウ screen 1,120,200//追加 objsize 100,20//追加 pos 10,10:button"色",*color_change//追加 //メイン処理 *main gsel 0//追加 stick key,256 if (key & 256):color r,g,b:line x,y,mousex,mousey//変更 title"color ("+r+","+g+","+b+")"//追加 x=mousex y=mousey await 1 goto *main //色の設定画面 *color_change dialog"",33:r=ginfo_r:g=ginfo_g:b=ginfo_b//追加 goto *main//追加
「//」を入力すると、その後の文章はコメントとして自由に書くことができます。
プログラムが長くなってくるとどこが何の処理だか分からなくなりがちですので、このようにコメントを付ける癖をつけましょう。
いかがでしたでしょうか?
今回はちょっと難易度が上がったかもしれません。
よく分からない部分は数字を変えてプログラムを実行する等して違いを確認してみると理解が深まります。
色々試してみて下さい。
さて、次回の内容ですが、消しゴム機能、スポイト機能を追加します。
お楽しみに!
HSPの基礎固めには公認入門書がおすすめ!私もHSP2.5の頃に買って勉強しました。

<第4回>消しゴム機能、スポイト機能を追加してみる!
2012/8/4
消しゴム機能を追加してみる
前回から少し時間が経ってしまいました……。
先行公開していたファイルはご覧いただけたでしょうか?
予習されていると今回の内容が理解しやすいかもしれません。そうでない方も詳細に説明していくのでご安心下さい。
当初はファイル入出力までの予定でしたが、結構長くなってしまうので、今回は消しゴム機能とスポイト機能の追加をしてみましょう。
それでは始めていきましょう!
消しゴム機能を実現するにはどうしたらいいでしょうか?
現実世界では鉛筆やシャープペンシルで描いた絵を消すというのが一般的です。
白い紙に黒い線で描くということですね。当たり前ですが……。
PC上では色は自由ではありますが、現段階ではこの色の設定を使うことにします。
背景色は白を前提とし、線は……既にカラー対応しているのでそのままとしましょう。
消しゴムを動かしたら白で小さく塗りつぶす感じにすれば、とりあえずはそれらしい動きになりそうです。
今後背景色を塗りつぶしたり変更したり出来るようになった際に、また変更することにしましょう。
まず、機能の切替が必要になりますので、前回の「色」ボタン同様に「ペン」ボタン、「消しゴム」ボタンを追加します。
pos 10,40:button"ペン",*pen_on pos 10,70:button"消しゴム",*eraser_on
もう大丈夫ですね。
X座標、Y座標を指定して、ボタンを表示、ボタンを押したらそれぞれのラベルに飛ぶという内容です。
続いて、ラベル「*pen_on」「*eraser_on」を作ります。
*pen_on pen=1 era=0 spo=0 goto *main
*eraser_on pen=0 era=1 spo=0 goto *main
ペンは「pen」、消しゴムは「era」、スポイトは「spo」という変数を用意して、それぞれオンの時に値を「1」、オフの時に「0」をセットするようにします。
そして、どの機能がオンになっているかによって処理が変わってくるわけです。
「*pen_on」の場合、ペンはオン、消しゴムはオフ、スポイトはオフという設定です。
設定が終わったら、メイン処理に戻ります。
次に消しゴムの動作を作っていきます。
少々ややこしいかもしれませんが、まず元のプログラムと今回のプログラムを並べてみます。
<前回>
if (key & 256):color r,g,b:line x,y,mousex,mousey
<今回>
if (key & 256):{ if pen=1:color r,g,b:line x,y,mousex,mousey//変更 if era=1:color 255,255,255:boxf mousex-4,mousey-4,mousex+4,mousey+4//追加 if spo=1:pget mousex,mousey:r=ginfo_r:g=ginfo_g:b=ginfo_b:spo=0:pen=1//追加 }
今回、消しゴムとスポイトを追加する為、マウス左クリックした時の処理を分けているんです。
まずは消しゴムの処理から解説していきます。
if era=1:color 255,255,255:boxf mousex-4,mousey-4,mousex+4,mousey+4//追加
変数「era」が「1」の時、color命令で白(RGB全て「255」)にしています。
続いて「boxf」命令で小さく塗りつぶしていきます。
「boxf」の後は左上のx,y座標、右下のx,y座標を設定しています。
マウスのカーソル位置を中心として、9×9ドットの白い四角で塗りつぶしているということです。
スポイト機能を追加してみる
まずはスポイト機能をオンにするボタンから作成します。
pos 10,100:button"スポイト",*spoit_on
続いて、ラベル「*spoit_on」を作成します。
*spoit_on pen=0 era=0 spo=1 goto *main
先程追加した左クリック時の処理は、
if spo=1:pget mousex,mousey:r=ginfo_r:g=ginfo_g:b=ginfo_b:spo=0:pen=1
というものでした。
変数「spo」が「1」の時に「pget」命令を実行します。
pget命令はその後に続く、X座標、Y座標の色を取得し、RGBの値をそれぞれ「ginfo_r」「ginfo_g」「ginfo_b」に代入します。
例によって、使いやすいようにそれぞれ変数「r」「g」「b」に代入しておきます。
色を取得した後はスポイト機能をオフにし、ペン機能をオンにしています。
こうするとちょっとしたペイントソフトのようですよね。
仕上げに
一般的なペイントソフトは初期設定でペンが選択されています。
それにならって、「button」命令の次あたりに
pen=1
と設定しておきます。
というのも、この設定がないと、何の機能も選択されていない状態となり、ボタンを何か押さない限り何も出来ないのです。
次に、選択している機能が何なのか表示して分かるようにしてみましょう。
if pen=1:title"ペン 色:("+r+","+g+","+b+")"//変更 if era=1:title"消しゴム"//追加 if spo=1:pget mousex,mousey:title"スポイト 色:("+ginfo_r+","+ginfo_g+","+ginfo_b+")"//追加
前回まではペンの色表示だけでしたが、今回は現在の機能に応じて書き換えてみました。
ペンの場合はRGBで何色を選択しているかを表示します。
消しゴムの場合は単純に「消しゴム」とだけ表示します。
スポイトの場合はリアルタイムでマウスカーソル位置の色を取得して表示します。命令は今まで出てきたものだけなので割愛しますが、こうすると、目的の色が取得しやすいですよね。
では、最後に完成したプログラムを見てみましょう!
//メインウインドウ screen 0,640,480 //ツールウインドウ screen 1,120,200 objsize 100,20 pos 10,10:button"色",*color_change //追加 pos 10,40:button"ペン",*pen_on pos 10,70:button"消しゴム",*eraser_on pos 10,100:button"スポイト",*spoit_on pen=1 //メイン処理 *main gsel 0 stick key,256 if (key & 256):{ if pen=1:color r,g,b:line x,y,mousex,mousey//変更 if era=1:color 255,255,255:boxf mousex-4,mousey-4,mousex+4,mousey+4//追加 if spo=1:pget mousex,mousey:r=ginfo_r:g=ginfo_g:b=ginfo_b:spo=0:pen=1//追加 } if pen=1:title"ペン 色:("+r+","+g+","+b+")"//変更 if era=1:title"消しゴム"//追加 if spo=1:pget mousex,mousey:title"スポイト 色:("+ginfo_r+","+ginfo_g+","+ginfo_b+")"//追加 x=mousex y=mousey await 1 goto *main //色の設定画面 *color_change dialog"",33:r=ginfo_r:g=ginfo_g:b=ginfo_b goto *main //追加 *pen_on pen=1 era=0 spo=0 goto *main *eraser_on pen=0 era=1 spo=0 goto *main *spoit_on pen=0 era=0 spo=1 goto *main
ちょっと長くなってきましたが、一つ一つしっかり見ていけば難しいことはありません。
もし全体を見て分からない部分があったら、解説に戻って確認してみて下さいね。
さて、だいぶそれらしくなってきたペイントソフトですが、次回はいよいよファイル入出力機能を付けていきます!
お楽しみに♪
HSPの基礎固めには公認入門書がおすすめ!私もHSP2.5の頃に買って勉強しました。

<第5回>ファイル入出力機能を追加してみる!
2012/8/12
モジュールの利用
「ファイル入出力機能」と言うと何だか小難しく聞こえるかもしれませんが、簡単に言えば「描いた絵の保存・読込ができる」ということです。
これまでのプログラムでは、せっかく描いた絵を保存することができませんでしたので、その場の落書きにしか利用できませんでしたが、今回保存・読込ができるようになりますので、ようやく実用ソフトへの第一歩を踏み出せると言えるかもしれません。
対応するファイル形式は下記の通りです。
入力(読込)
- BMP
- GIF
- JPEG
- PNG
- TIFF
出力(保存)
- BMP
実はHSP3.3の通常の機能ではPNGとTIFFは扱えないのですが、今回「モジュール」を利用することでこの問題をクリアしたいと思います。
HSP公式サイトによると「モジュール機能は、複数のスクリプトをラベル名や変数名の衝突を気にせず結合するための仕組みです。」とのこと。
要はプログラムをいくつかに分けて作るやり方に用いられるものです。
しかし、今回モジュールを利用するのは「モジュール機能を使わない人であっても、他の人がモジュール機能を使って追加した新しい命令を使うことが可能」(同)という部分です。
HSP3.3には「mod_img.as」というモジュールが同梱されています。
このモジュールを読み込み、このモジュールで定義された命令を使用することで、PNGもTIFFも読み込むことが可能になるのです。
こうしたモジュールはHSP本体に同梱されているもののみならず数多く存在しています。
もし、自分では実現できない処理があった場合にモジュールを探してみるのもいいかもしれません。
それでは、「mod_img.as」を使ってプログラムを作っていきましょう!
まずモジュールを読み込む必要があります。
プログラムの一番上に下記のように記述します。
#include "mod_img.as"
「include」は英語で「含める」という意味です。
モジュール「mod_img.as」をこのプログラムに含めるということですね。
他のモジュールを利用する際も、「#include"ファイル名"」と記述しますので、覚えておいて下さい。
保存処理・読込処理
続いて、「保存」ボタンと「読込」ボタンを作りましょう。
前回作成した「スポイト」ボタンの下に
pos 10,130:button"保存",*save pos 10,160:button"読込",*load
と追加します。
次にプログラムの一番下にラベル「*save」を作ります。
*save dialog"bmp",17 if stat=0:goto *main bmpsave refstr+".bmp" mouse x,y goto *main
「dialog」命令に「17」を指定するとファイルSAVE(保存)ダイアログを開くことができます。
「""」の中は保存するビットマップの拡張子「bmp」を指定します(ダイアログが開くとフォルダ内にあるbmp形式のファイルが表示されます)。
次のif文では「stat」が「0」の時にメイン処理に戻るようにしています。
この「stat」は「dialog」命令実行時に保存を実行したのかキャンセルしたのかを保存するものです。
「0」はキャンセルを表し、保存が正常に終了した場合には「1」になります。
何故この処理を入れるのかと言えば、キャンセルした際に誤った処理をしてしまうからです。
「bmpsave refstr+".bmp"」は画像を「bmp」形式で保存する処理です。
「refstr」には「dialog」命令で選択されたファイル名が入っています。
ところがキャンセルした場合はファイルを選択していないわけですからファイル名が空白になってしまう上、保存処理を通るのでキャンセルしたにもかかわらず保存されてしまうのです。
その次の「mouse x,y」はマウス位置をx,yに移動させています。
というのも、保存処理が終わった直後にペン機能等で描画処理が行われてしまうためです。
もう少し良い方法があればいずれ直そうと思います。
続いて読込処理です。
ラベル「*load」を「*save」の下に作ります。
*load dialog"bmp;*.gif;*.jpg;*.png;*tif",16 if stat=0:goto *main imgload refstr mouse x,y goto *main
「dialog」命令に今度は「16」を指定しています。
ファイルOPEN(開く)ダイアログを開きます。
「""」の中身ですが、拡張子を複数並べて書く場合は「;」で区切り、2個目以降は「*.」を拡張子の前に付けて記述します。
if文は*saveの時と同じです。
その次の「imgload」命令がモジュール「mod_img.as」の独自命令で、画像を読み込みます(ちなみに、HSP標準命令の画像読込命令は「picload」です)。
以降は*saveと同じなので割愛します。
完成したプログラムはこのようになります。
//モジュール #include "mod_img.as" //メインウインドウ screen 0,640,480 //ツールウインドウ screen 1,120,200 objsize 100,20 pos 10,10:button"色",*color_change pos 10,40:button"ペン",*pen_on pos 10,70:button"消しゴム",*eraser_on pos 10,100:button"スポイト",*spoit_on pos 10,130:button"保存",*save//追加 pos 10,160:button"読込",*load//追加 pen=1 //メイン処理 *main gsel 0 stick key,256 if (key & 256):{ if pen=1:color r,g,b:line x,y,mousex,mousey if era=1:color 255,255,255:boxf mousex-4,mousey-4,mousex+4,mousey+4 if spo=1:pget mousex,mousey:r=ginfo_r:g=ginfo_g:b=ginfo_b:spo=0:pen=1 } if pen=1:title"ペン 色:("+r+","+g+","+b+")" if era=1:title"消しゴム" if spo=1:pget mousex,mousey:title"スポイト 色:("+ginfo_r+","+ginfo_g+","+ginfo_b+")" x=mousex y=mousey await 1 goto *main //色の設定画面 *color_change dialog"",33:r=ginfo_r:g=ginfo_g:b=ginfo_b goto *main *pen_on pen=1 era=0 spo=0 goto *main *eraser_on pen=0 era=1 spo=0 goto *main *spoit_on pen=0 era=0 spo=1 goto *main //追加 *save dialog"bmp",17 if stat=0:goto *main bmpsave refstr+".bmp" mouse x,y goto *main //追加 *load dialog"bmp;*.gif;*.jpg;*.png;*tif",16 if stat=0:goto *main imgload refstr mouse x,y goto *main
さあ、いかがでしたか?
画像を保存できるようになったので、このソフトでどこまで描けるか挑戦してみるのも一興ですね。
力作ができたら見せて下さい!
それでは、次回をお楽しみに♪
HSP参考書色々






